Centovacast dispone de una serie de códigos que te ayudarán a mostrar información del streaming. Muchas personas pasan por alto esta característica que puede ser muy útil.
Según la propia descripción de centovacast los fragmentos de código son "Widgets que usted puede incrustar en su sitio web". Esta clase está dedicada a conocer estos widgets y la manera correcta de insertarlos en la página web.
Visión general de los fragmentos de código
Para comenzar a utilizar los fragmentos de código desde el panel de control de la radio online ingresamos a:
- Configuración -> Fragmentos de código
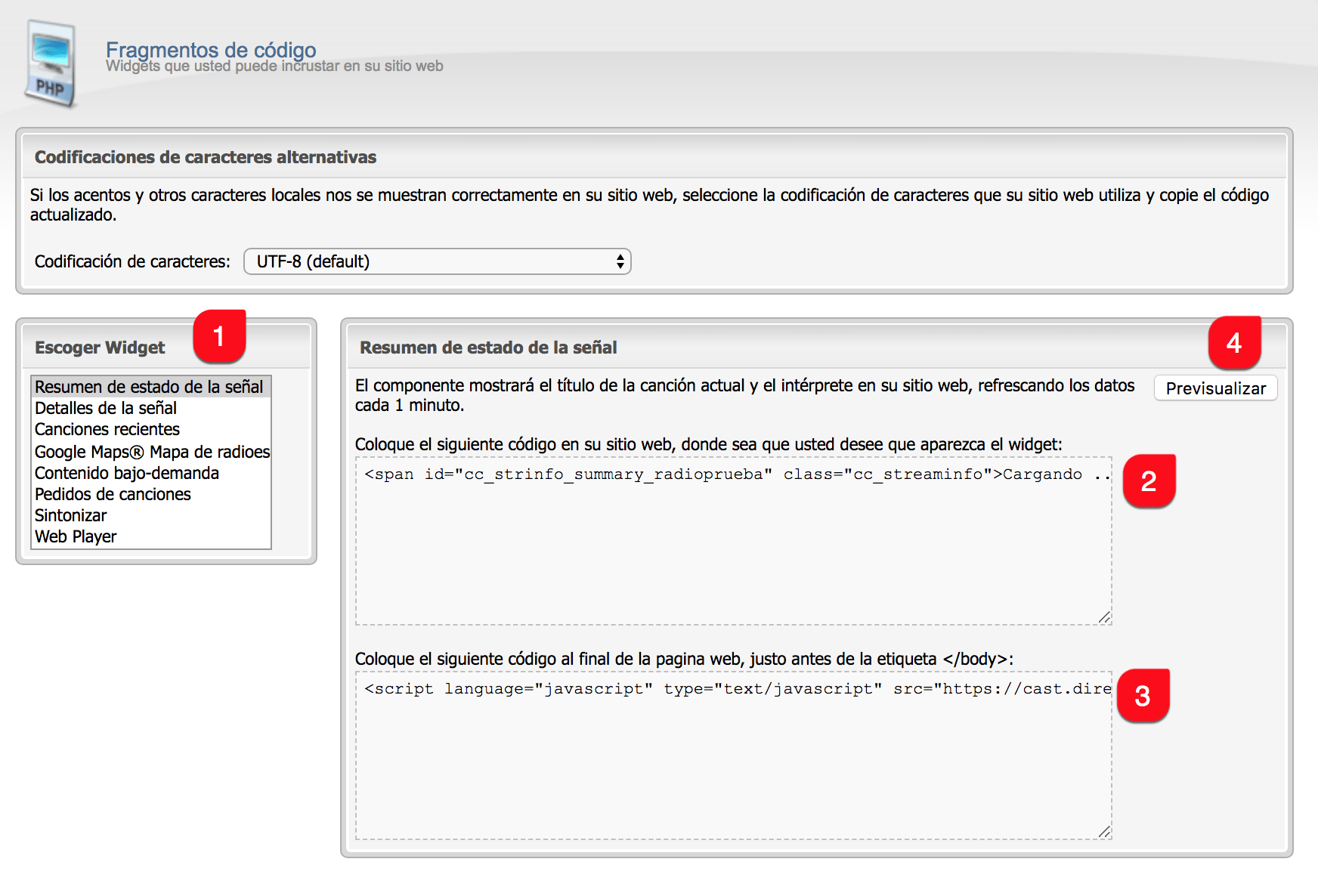
Centovacast te mostrará una página similar a la siguiente:

La página de widgets está dividida en 4 partes principales:
- El widget
- El código HTML que debe ser insertado en la parte de la página web donde deseas que se muestre el widget.
- La llamada a un archivo javascript que será el encargado de hacer funcionar el widget.
- Un botón de previsualización para tener una idea de cómo funciona el widget.
Cómo puedes ver existen 8 widgets disponibles y listos para utilizar, el nombre de cada uno de los widgets es muy descriptivo, por lo tanto no perderemos tiempo en describirlos.
Los widgets más utilizados son el widget "Detalles de la señal" y el widget llamado "Web Player" del que ya hablamos en la clase sobre el reproductor web.
Hoy nos enfocaremos en el widget "Detalles de la señal", por lo tanto:
- Configuración -> Fragmentos de código
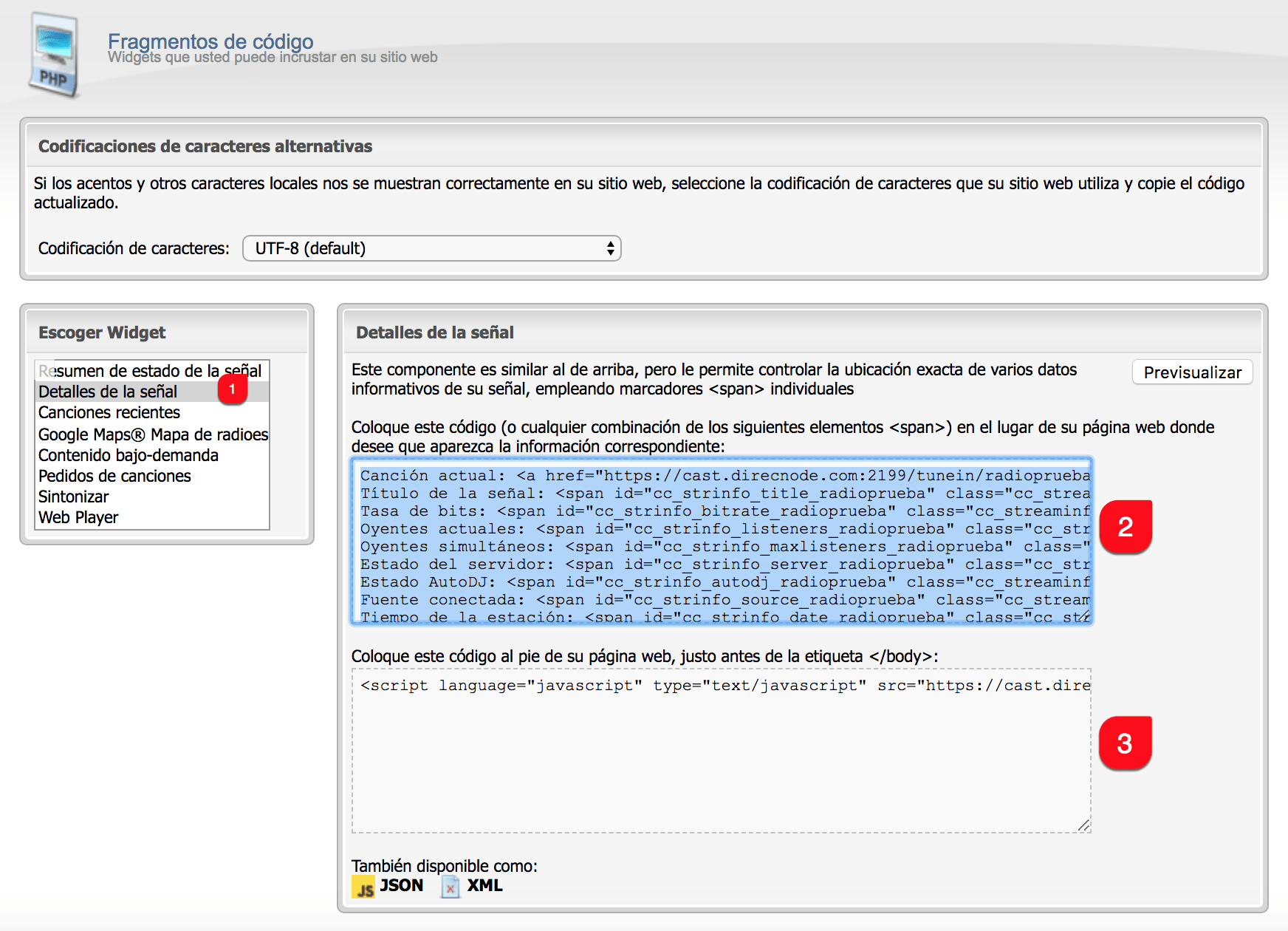
- Haz clic en "Detalles de la señal" para cargar su código.

Copia el código que se encuentra en el ítem 2 de la imagen arriba y pegalo en la parte de tu página web donde deseas mostrar el detalle de la señal, el código debe ser similar al siguiente:
Canción actual: <a href="https://servidor-centovacast:2199/tunein/radioprueba.pls" id="cc_strinfo_song_radioprueba" class="cc_streaminfo">Cargando ...</a><br />
Título de la señal: <span id="cc_strinfo_title_radioprueba" class="cc_streaminfo"></span><br />
Tasa de bits: <span id="cc_strinfo_bitrate_radioprueba" class="cc_streaminfo"></span><br />
Oyentes actuales: <span id="cc_strinfo_listeners_radioprueba" class="cc_streaminfo"></span><br />
Oyentes simultáneos: <span id="cc_strinfo_maxlisteners_radioprueba" class="cc_streaminfo"></span><br />
Estado del servidor: <span id="cc_strinfo_server_radioprueba" class="cc_streaminfo"></span><br />
Estado AutoDJ: <span id="cc_strinfo_autodj_radioprueba" class="cc_streaminfo"></span><br />
Fuente conectada: <span id="cc_strinfo_source_radioprueba" class="cc_streaminfo"></span><br />
Tiempo de la estación: <span id="cc_strinfo_date_radioprueba" class="cc_streaminfo"></span> <span id="cc_strinfo_time_radioprueba" class="cc_streaminfo"></span><br />
Lista de reproducción en curso: <span id="cc_strinfo_playlist_radioprueba" class="cc_streaminfo"></span> <span id="cc_strinfo_playlist_radioprueba" class="cc_streaminfo"></span><br />
Detalles del tema: <span id="cc_strinfo_trackartist_radioprueba" class="cc_streaminfo"></span> - <span id="cc_strinfo_tracktitle_radioprueba" class="cc_streaminfo"></span> - <span id="cc_strinfo_trackalbum_radioprueba" class="cc_streaminfo"></span><br />
Raw metadata: <span id="cc_strinfo_rawmeta_radioprueba" class="cc_streaminfo"></span><br />
Imagen del album:<br /><img id="cc_strinfo_trackimageurl_radioprueba" class="cc_streaminfo" /><br /><a href="#" id="cc_strinfo_trackbuyurl_radioprueba" class="cc_streaminfo">Comprar este album</a><br />
Cómo puedes ver se trata de apenas texto, por lo que con un poco de CSS puedes darle el formato que prefieras, también puedes retirar el contenido que no te interesa mostrar, etc.
Luego copia el código que se encuentra en el ítem 3 de la imagen arriba y pégalo justo antes de la etiqueta </body> de tu página web, el código debe ser similar al siguiente.
<script language="javascript" type="text/javascript" src="https://servidor-centovacast:2199/system/streaminfo.js"></script>
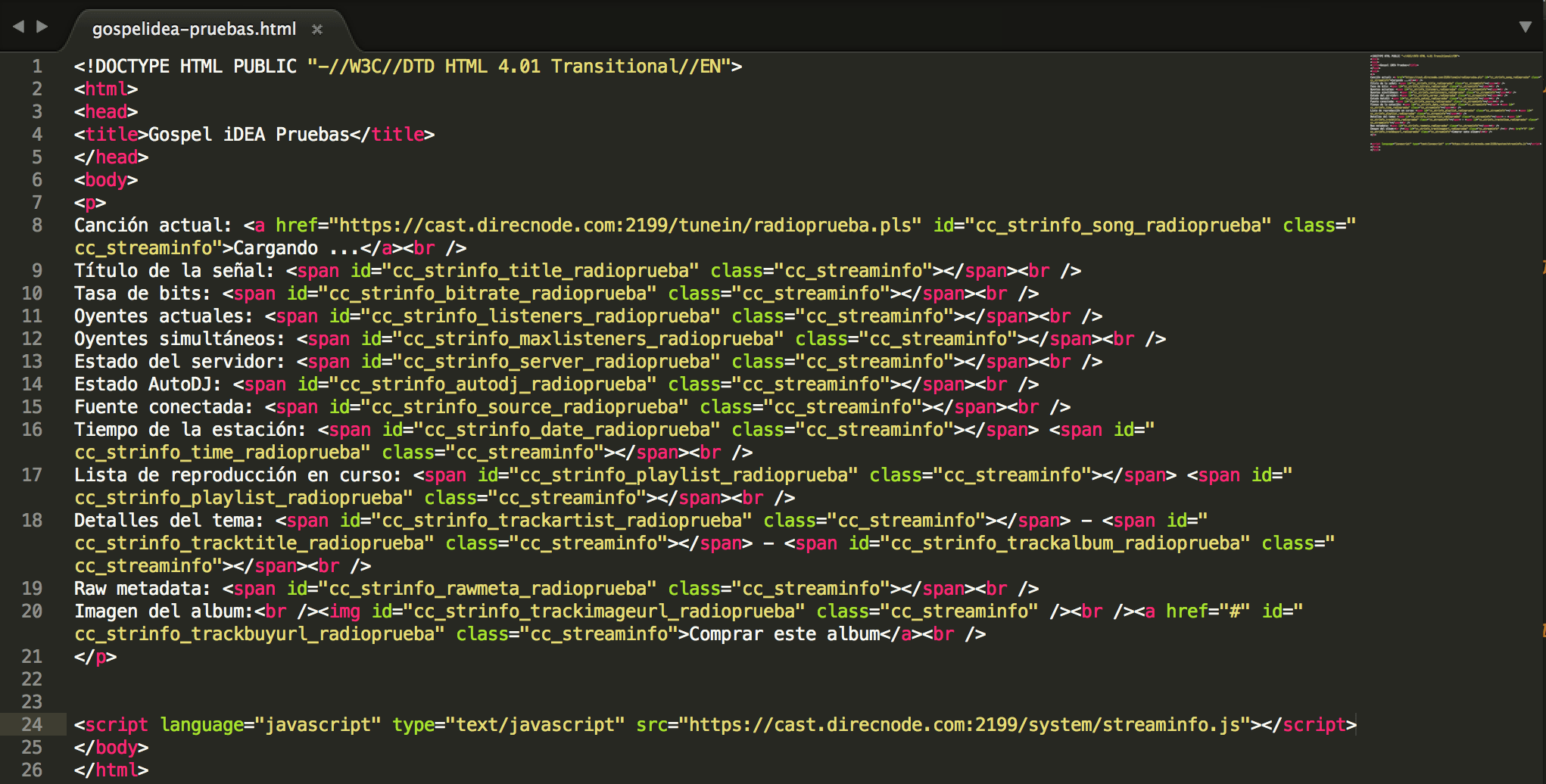
Cuando hubieras terminado guarda los cambios en el archivo de tu página web y súbelo al servidor, el código HTML debería ser similar al siguiente:

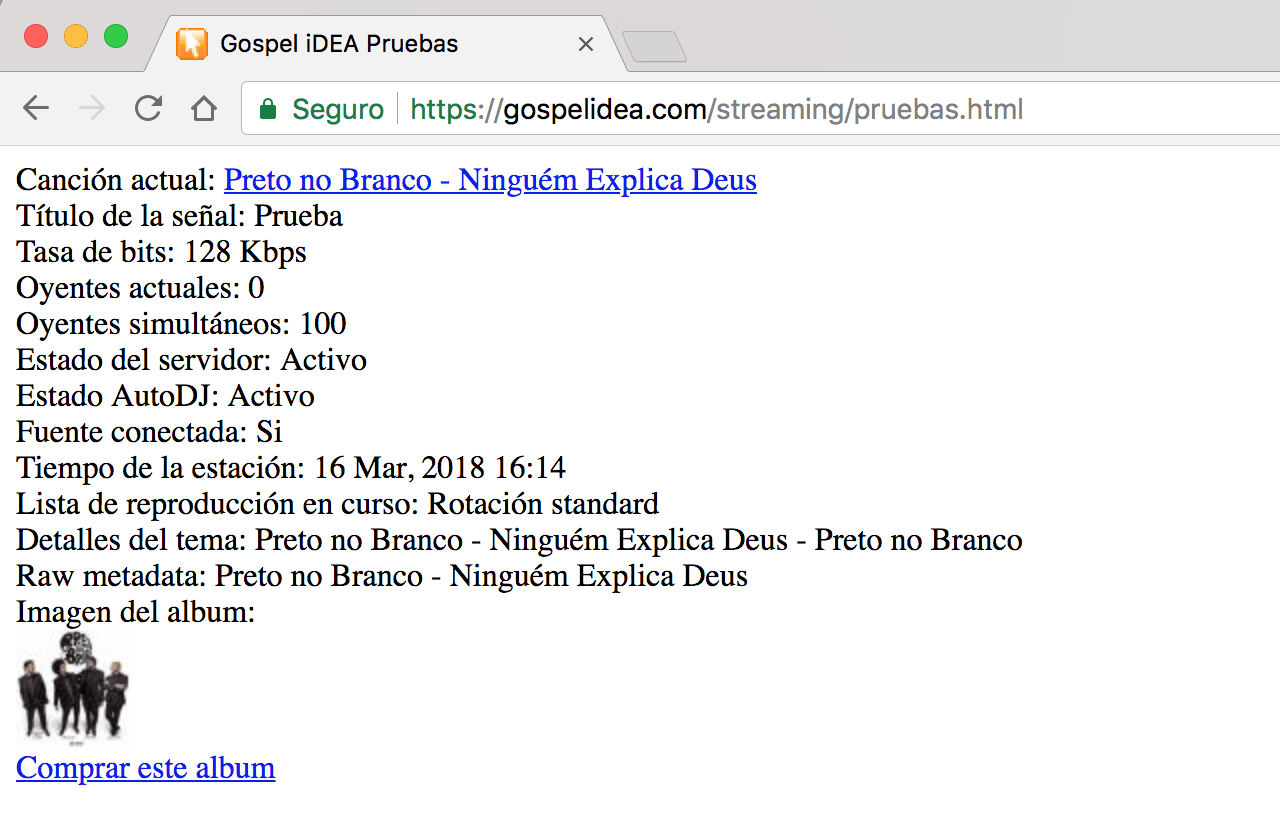
Y una vez enviado el archivo al servidor la carga debería ser igual a la siguiente imagen: